Pair & Compare
Find the perfect fonts and font-pairs
for
your project easily
Test and compare all Google fonts
What is the Problem?
Pair & Compare came from a need I experienced
during web development and design. Whenever I
wanted to choose a great-looking font (or
font-pair) for a project, I would start a
tedious process of searching for a font
(especially from Google Fonts), then editing
my code to include the font, and then seeing
the results in the browser, and repeating
that. This is bearable, but the problem gets
worse when I want to compare different fonts
(or font-pairings) on the same page, so I can
see which one is better. From these needs,
comes Pair & Compare. Click below to watch
the introductory video:

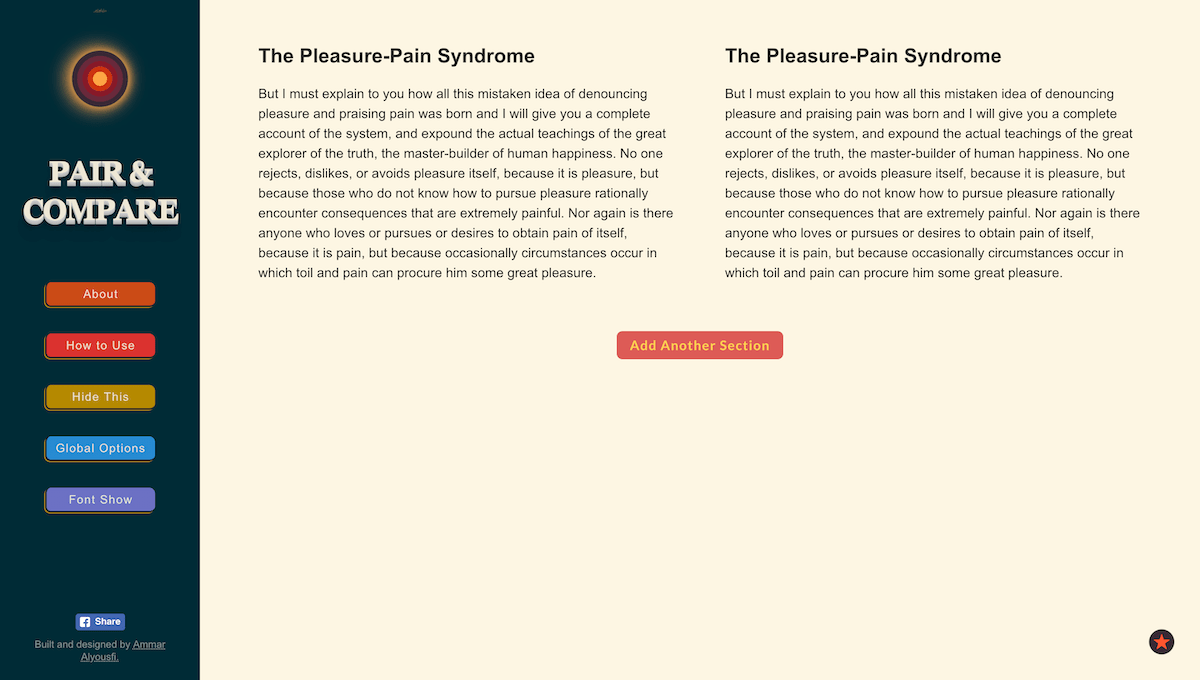
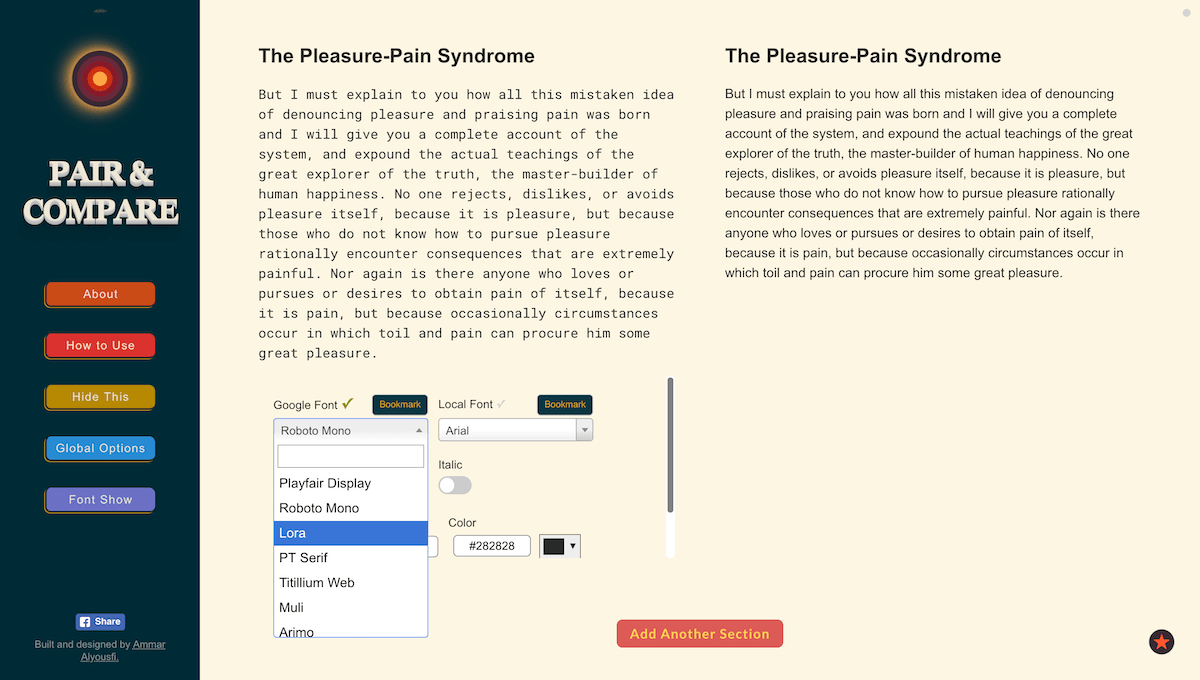
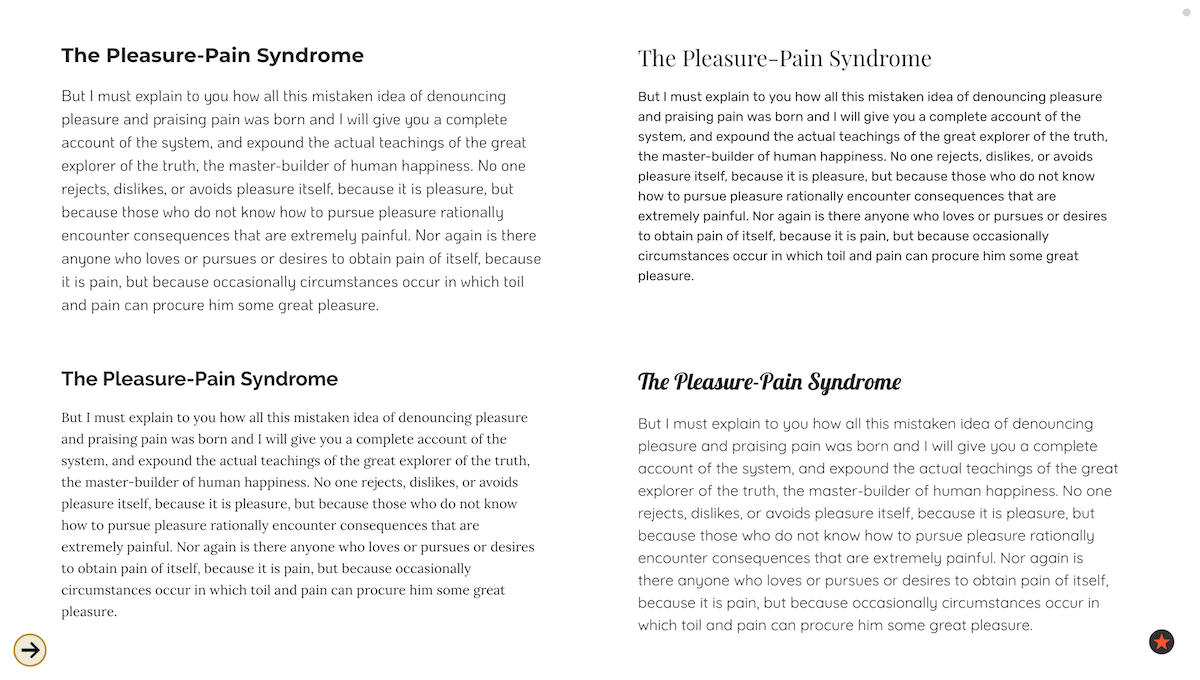
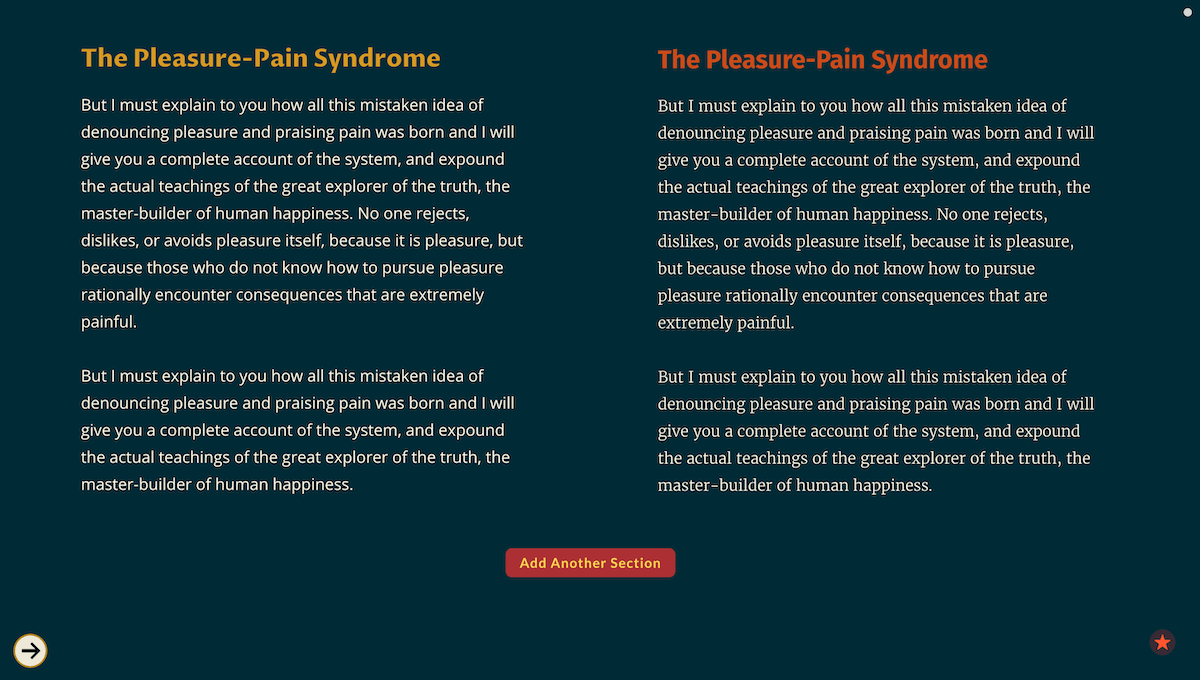
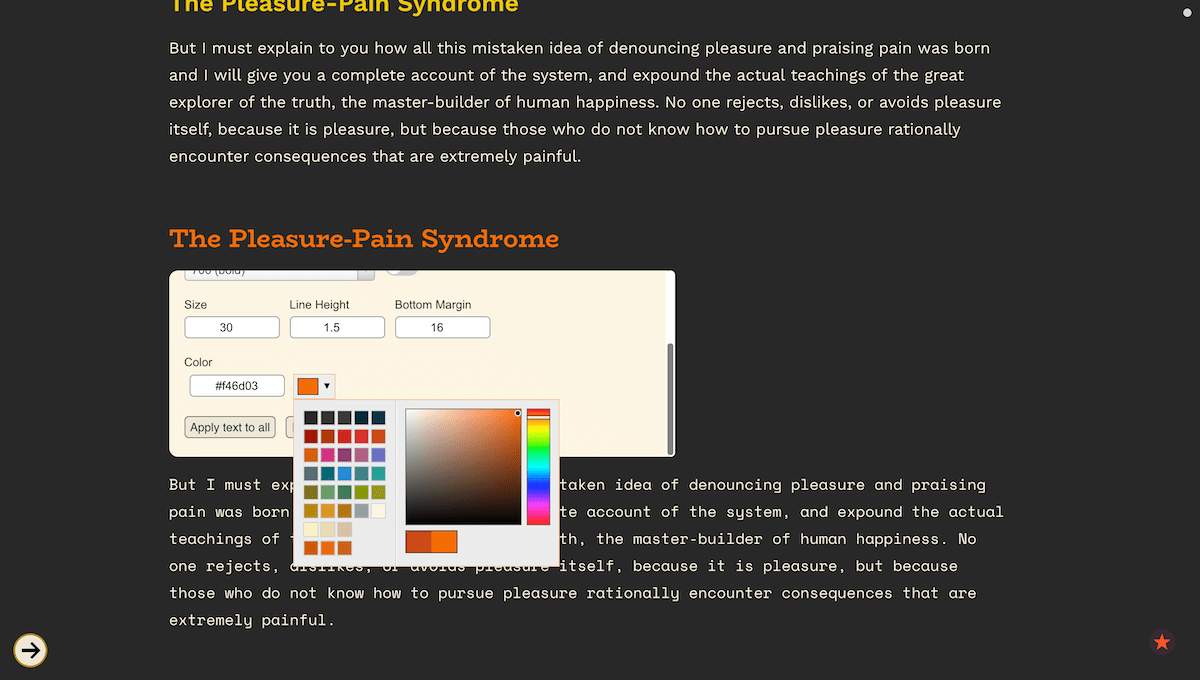
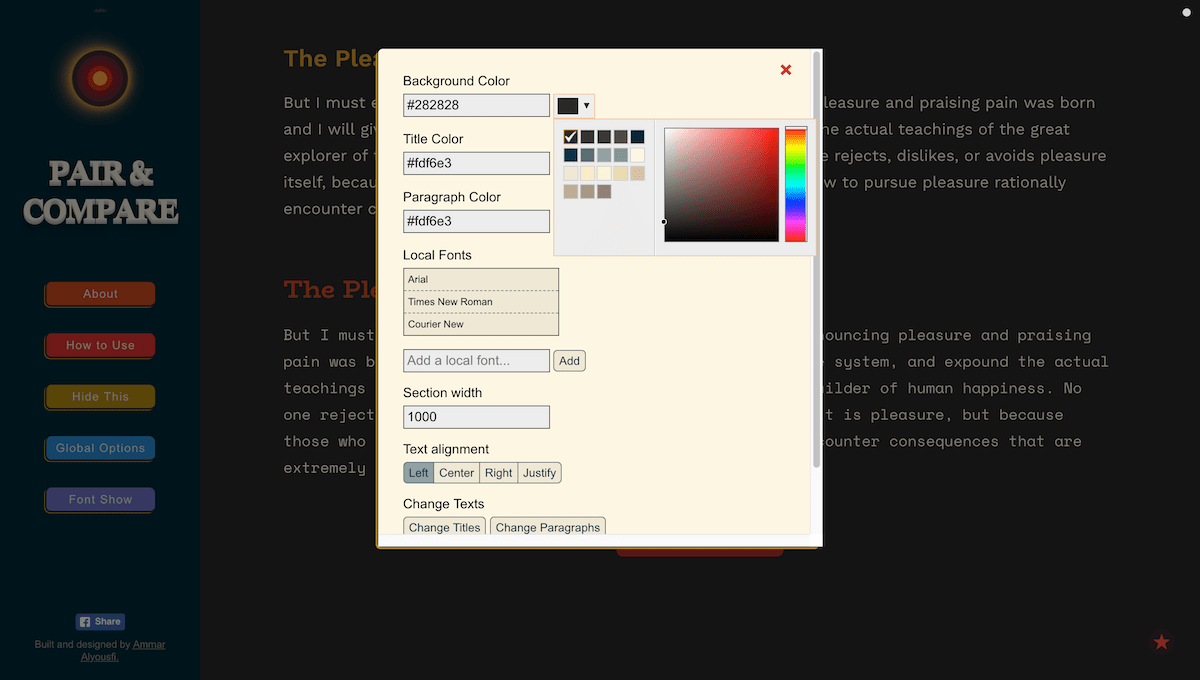
Screenshots






Featured on
Features
Try
all Google Fonts (800+ fonts) on your
text quickly
Without
downloading or installing any of them,
without copying and pasting font names,
without adding and editing HTML link
tags, without switching windows or
refreshing browsers — without the hassle.
But with just a click.
Not just Google fonts. You can also add and use fonts from your device.
Pair fonts easily and quickly.
Compare many fonts (or font pairings) on the same page
Control a lot of settings: font size, color, background color, text width, line height, etc, fast and smoothly.
Explore fonts in the easiest way with Font Show feature
Bookmark fonts while experimenting to decide later between them.
Clean interface: hide the sidebar for a cleaner one.
All languages are supported.
Change any text you want. Put your own text.
Maker
For advertisement, feedback, suggestions and notes, please send me an email to pairandcompare@gmail.com. Your feedback is highly appreciated.
If you find this service useful and you want to send me some money as a gift, you can send via Paypal:
If you want to find out more, visit my website and blog, and follow me on Twitter
Open-Source Libraries
Many open-source products were used to build Pair & Compare:
- Vue.js web framework
- Fonts on Google Fonts
- Select2 for select boxes
- Spectrum color picker
- Normalize.css
- JQuery
- Web Font Loader
- Visual Studio Code editor
- Solarized color scheme
- Gruvbox color scheme
- SpinKit Spinner
- Particles.js
Thanks to the open-source community
Thanks also to the web hosting service Netlify for offering a great free plan that allows me to host this website for free.